В электронной коммерции высокая скорость изменений: необходимо быстро внедрять новые решения и функциональность, большая часть которой разрабатывается под конкретный бизнес. Если нынешняя IT-инфраструктура не позволяет внедрять решения быстро и качественно — пора переезжать.
Решенные бизнес‑задачи
Внедрение омниканальности и подготовка к высоким нагрузкам
Запуск омниканального интернет-магазина, обеспечение устойчивости в условиях увеличения нагрузки в 10 раз.

Технологии
При выборе технологической архитектуры мы учитываем задачи, масштаб и нагрузку проекта. Это позволяет обеспечивать производительность, отказоустойчивость и всю необходимую функциональность оптимальным способом.
1C‑Битрикс + Laravel
Для большинства проектов со сложной
функциональностью
1С‑Битрикс — коммерческая система управления сайтами, разработанная компанией 1С. Входит в реестр российского ПО.
На 1С‑Битрикс работает e‑com Эльдорадо, HOFF, МТС, Красное&Белое, Re:Store.
Использование ядра 1С‑Битрикс в связке с гибкими возможностями фреймворка Laravel позволяет реализовывать технически сложные нестандартные проекты, не теряя основных преимуществ коробочного решения.
Ensi
Для высоконагруженных проектов
и маркетплейсов
Open Source платформа для ритейла и электронной коммерции. Входит в реестр российского ПО.
Сервисы Ensi являются частью IT‑инфраструктуры Auchan, Лэтуаль, Gloria Jeans, Магнит, Globus, Леруа Мерлен, Роза Хутор.
Это позволяет ритейлерам сфокусироваться не на развитии IT‑решений, а на совершенствовании бизнес‑процессов.
Используем микросервисную архитектуру, headless-подход и современные технологии для запуска быстрых и надёжно работающих продуктов.
Команда проекта
Каждый из этапов создания проекта требует высокой экспертизы, поэтому для решения бизнес-задачи над созданием e-com платформы работает команда из 10-15 специалистов.

Процесс и этапы проекта

Аналитика и проектирование системы
Цель этапа — формализация целей проекта, составление бизнес-требований и функциональных требований, формирование задания на разработку и дизайн‑концепции.
На этапе аналитики мы обсуждаем цели, задачи и способ оценки эффективности выполненного проекта. Эту информацию мы фиксируем и обращаемся к ней в ходе работы для принятия решений.
Этап требует много времени от команды клиента, поскольку нужно прояснить много деталей, критически влияющих на результат. Чтобы сделать его более предсказуемым и комфортным, мы составляем календарь встреч и визуализируем план на диаграмме Ганта.
В процессе этапа мы анализируем бизнес‑процессы и IT‑ландшафт компании, готовим спецификации интеграций, анализируем конкурентов и целевую аудиторию, составляем customer journey map, описываем функциональные требования к проекту.
Ключевая роль клиента на этапе аналитики — описание проблемы и образа желаемого результата. Далее мы сами предлагаем и аргументируем архитектурные, функциональные и дизайн‑решения.
Функциональные требования фиксируются по горячим следам после обсуждения, чтобы клиент сразу мог проверить, что всё описано корректно. Такой подход позволяет согласовывать требования по частям в комфортном для клиента темпе, поскольку объём финального документа может занимать более 100 страниц.
Вся документация хранится в одном месте и доступна клиенту в любой момент. Аналитик находится в проекте на всех этапах работы и дополняет документацию технической информацией по мере разработки проекта.
Результат этапа:
- схемы бизнес процессов, которые связаны с e‑com платформой;
- описание систем IT‑ландшафта и схема движения данных между системами;
- спецификации обменов;
- технологическая архитектура системы;
- функциональные требования;
- сформированный MVP проекта и roadmap развития;
- прототипы ключевых интерфейсов;
- формализованные требования к дизайну;
- дизайн‑концепция на базе одной страницы.
Состав команды на этапе аналитики: менеджер проекта, аналитик, архитектор, UX‑дизайнер, UI‑дизайнер.
Оценка проекта
Цель этапа — утверждение периметра MVP проекта и его стоимости.
Определить бюджет до начала работ можно только для простых e‑com проектов или когда клиент предоставил детальные и качественно описанные функциональные требования.
В остальных случаях на старте мы имеем только представление о приблизительном диапазоне цены и фиксированную стоимость аналитики, после завершения которой мы приступаем к оценке всего проекта.
На этом этапе мы можем пересмотреть состав MVP, убрав в бэклог не критичные, но уже оценённые блоки.
Результат этапа — детальная смета, в которой по пунктам описана стоимость функциональных блоков и сроки производства.
Состав команды на этапе оценки: менеджер проекта, аналитик, архитектор, руководители отделов.
Производство и QA
Цель этапа — дизайн, разработка, тестирование и приёмка проекта.
Перед запуском проекта в производство мы составляем календарный план проекта. В нём отмечены вехи по сдаче функциональных блоков проекта, а также задачи и события на стороне клиента. Это позволяет в любой точке проекта видеть, всё ли идёт по графику, когда будет демо и когда планируется следующая оплата.
К дизайну подходим системно, чтобы проект был визуально консистентным, технологичным и развиваемым на уровне кода. В дизайне прорабатываем все элементы и состояния, разрабатываем дизайн‑систему и сторибук для систематизации работы, упрощения разработки и повторного использования кода.
В разработке используем принципы гибких методологий, разделяя всю работу на двухнедельные циклы (спринты).
Работа над задачами поддерживаются аналитиком: он помогает оперативно решать вопросы разработчиков и актуализирует документацию, если что‑то в процессе реализации меняется.
Тестирование проводится на собственных устройствах и в облачных фермах. Мы составляем тест‑кейсы, выделяем из них кейсы для регрессионного тестирования, когда требуется проверка работоспособности ранее внедрённой функциональности.
Типы тестирования, которые мы проводим:
- визуальное, в разных версиях браузеров на разных устройствах;
- функциональное: проверяем, что все функции проекта работают согласно документации;
- интеграционное, чтобы убедиться в корректности взаимодействия модулей;
- тестирование производительности: убеждаемся, что сайт работает быстро;
- нагрузочное: проверяем как сайт ведет себя в условиях высокой посещаемости;
- приемочное, когда клиенту нужно принять работу от сторонних подрядчиков;
- регрессионное, когда выпускаем в проекте новые фичи и убеждаемся, что не нарушена ранее реализованная функциональность.
После разработки функциональности проводим внутреннюю приёмку и убеждаемся в том, что всё корректно работает, а затем проводим демо с клиентом. Чтобы облегчить процесс приёмки, каждый функциональный блок демонстрируется отдельно (по мере готовности), а в конце — проект целиком.
Результат этапа — разработанный проект, готовый ко вводу в эксплуатацию.
Состав команды на этапе разработки и QA: менеджер проекта, аналитик, UX‑дизайнер, UI‑дизайнер, архитектор, 2 frontend‑разработчика, 2‑3 backend‑разработчика, тимлиды, devops‑инженер, 1‑2 QA инженера.
Ввод в эксплуатацию
Цель этапа — публикация проекта для пользователей и сотрудников.
На этом этапе мы готовим пользовательские инструкции для сотрудников, передаём функциональные требования, по которым реализован проект, и тест‑кейсы (при необходимости).
Параллельно с этим мы готовим и согласовываем протокол приемо‑сдаточных испытаний со сценариями и проводим испытания совместно с клиентом.
Составляем план релиза, включающий привлечение подрядчиков клиента, перенастройку всех систем и интеграций, чистовую миграцию данных и другие процедуры. Это технически сложный и объёмный процесс, который обеспечивает целостность данных и работоспособность проекта, поэтому к нему мы подходим с особой внимательностью и тщательностью.
Также на этапе ввода в эксплуатацию мы помогаем обеспечить сохранение результатов SEO‑продвижения и связь нового проекта с существующими маркетинговыми кампаниями.
Результат этапа — введенная в эксплуатацию система, переданная документация.
Состав команды на этапе ввода в эксплуатацию: менеджер проекта, QA инженер, devops‑инженер, frontend‑разработчик, backend‑разработчик.
Переход в развитие
Цель этапа — сбор результатов запуска MVP и составление плана развития.
Анализируем обратную связь от сотрудников и пользователей, текущие приоритеты бизнеса и на основании этого актуализируем бэклог для развития проекта.
Подробнее о том, как мы подходим к развитию и поддержке ранее запущенных проектов, можно узнать в разделе Доработка и поддержка.
D2C омниканальный интернет-магазин
Сплав — производитель одежды и снаряжения для туризма
Результат
Разработан и запущен омниканальный интернет-магазин.
Headless commerce архитектура, розница 60+ магазинов, подключенная к сайту.
На 38% сократили количество пользователей, побывавших на странице корзины и не оформивших заказ.
На 80% уменьшили количество неоплаченных «забытых» заказов.
На 30% снизили нагрузку на колл-центр.
Сервис бронирования услуг в аэропортах мира
Ваба — крупнейший агрегатор услуг в аэропортах
Результат
Разработан и запущен сервис для B2B и B2C.
Headless архитектура, интеграция с тысячей аэропортов и глобальными поставщиками данных о рейсах.
Сервис учитывает особенности ценообразования разных аэропортов, дает возможность устанавливать индивидуальные цены для B2B-клиентов, автоматизирует типовые операции и формирует управленческую отчетность.
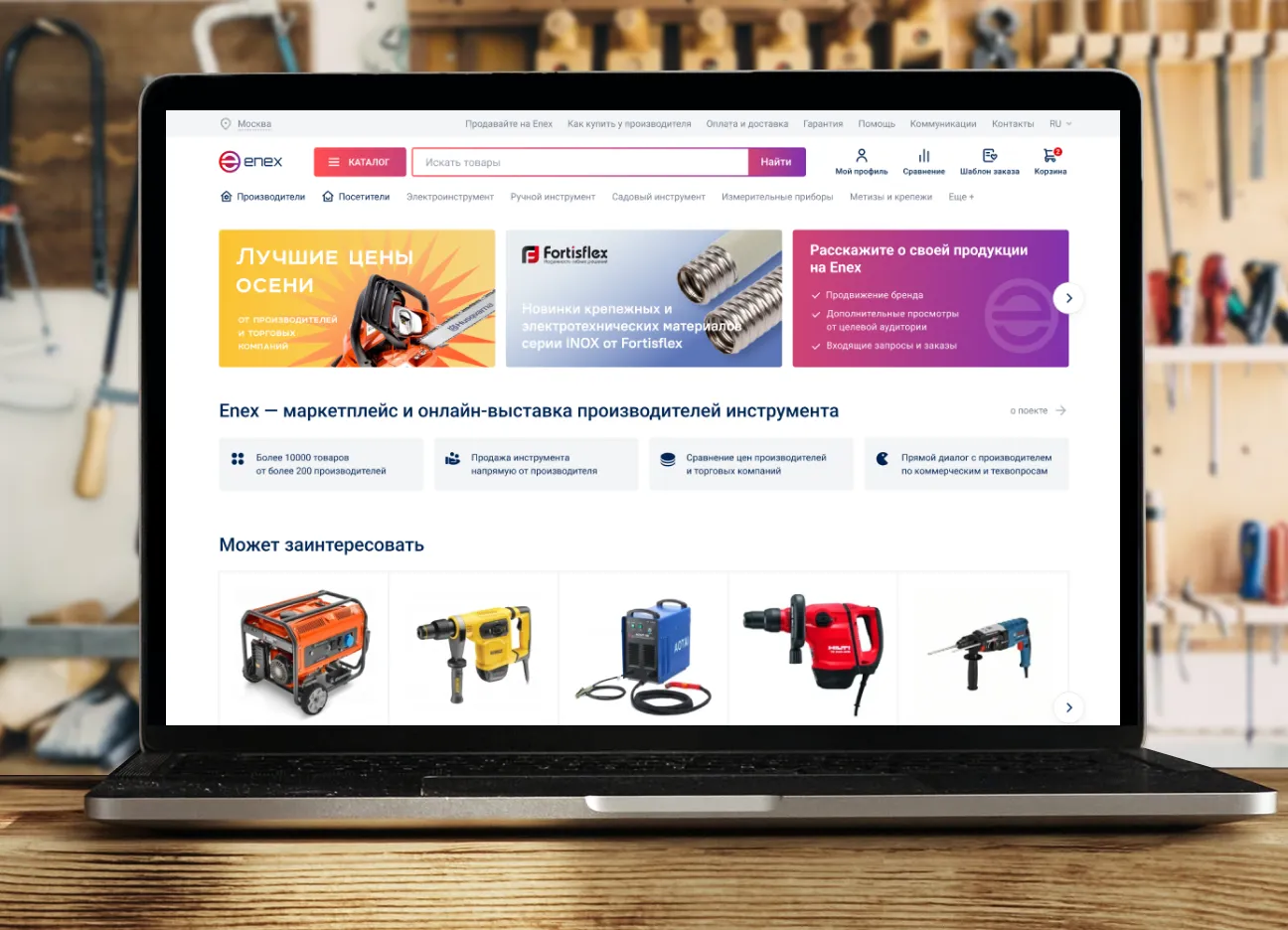
B2B маркетплейс
Enex — маркетплейс и онлайн-выставка производителей инструмента
Результат
Перепроектированы интерфейсы, разработан новый визуальный стиль и дизайн, маркетплейс перезапущен на новом технологическом стеке.
Редизайн и переход на новые технологии проводился постепенно, раздел за разделом, без остановки работы платформы.
Особое внимание уделено производительности платформы.