Есть мнение, что для глобального обновления дизайна работающего проекта нужен полный перезапуск с чистого листа. Для многих компаний такой подход недопустим, и дело не только в сроках перезапуска.
Наш опыт позволяет нам успешно преодолевать подобные ограничения: для этого мы используем разработанную нами технологию постепенного редизайна сайта.
Постепенный редизайн — это последовательное изменение интерфейса раздел за разделом на базе существующей архитектуры без остановки работы платформы.
Этот подход позволяет обновить дизайн сайта, сохранив функциональность и данные.
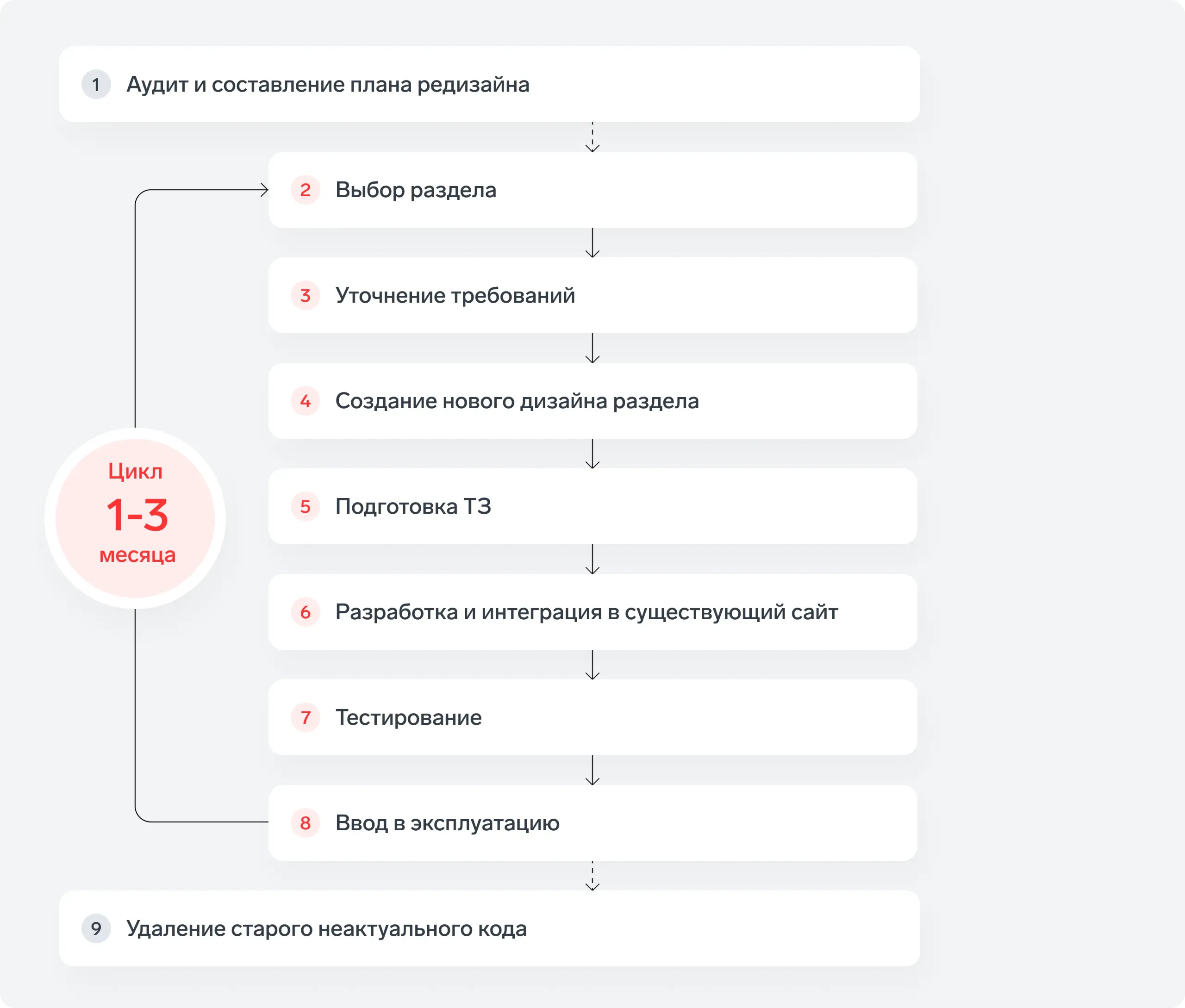
Как устроен процесс постепенного редизайна

Как пользователь видит сайт с «двумя дизайнами»
Важно, чтобы у пользователя не возникало дискомфорта при переходе между разделами со старым и новым дизайном. Для этого во все страницы интегрируется новая шапка и подвал, которые выступают объединяющим элементом между разными дизайнами.
Эти блоки задают тон всему сайту и при переходе между старыми и новыми страницами у пользователя не возникает ощущения, что он попал на другой сайт: ему просто становится удобнее там, где раньше было неудобно.
Техническое решение
На старте мы располагаем монолитным проектом, в котором хранятся функции, логика и внешний вид.
Наша задача после окончания всех работ по редизайну — получить проект с headless-архитектурой (где логика отделена от внешнего вида), и избавиться от устаревшего кода.
Стандартный план работ:
- для выбранного раздела разрабатываем веб-приложение с новым интерфейсом;
- разрабатываем API для передачи данных в веб-приложение;
- интегрируем новую шапку и футер в шаблон исходного сайта;
- настраиваем маршрутизацию: в зависимости от раздела пользователь взаимодействует с веб-приложением или монолитом, переход происходит бесшовно.
Данные, все ранее реализованные функции и интеграции с внешними системами остаются в исходном виде. Меняется только пользовательский интерфейс.
Все пользовательские интерфейсы последовательно вводятся в эксплуатацию как SPA, при этом внутренняя логика, админ-панель и данные остаются неизменными, поддерживаются и развиваются, как и ранее.
В конце работ архитектура выглядит так: синий блок — исходный монолитный проект, красный блок — новое веб-приложение, в котором находятся только пользовательские интерфейсы.
Получается headless-архитектура, которая в дальнейшем позволит при необходимости подключить к API мобильное приложение, терминал самообслуживания и другие интерфейсы.
Бонус: следующий редизайн через несколько лет можно будет реализовать намного легче, т.к. уже будет готов блок с API. Понадобится участие только внешней команды дизайнеров и frontend.
В итоге сайт постепенно обновляется, при этом продолжает работать, не теряя функциональности на стороне пользователя и на стороне бизнеса.
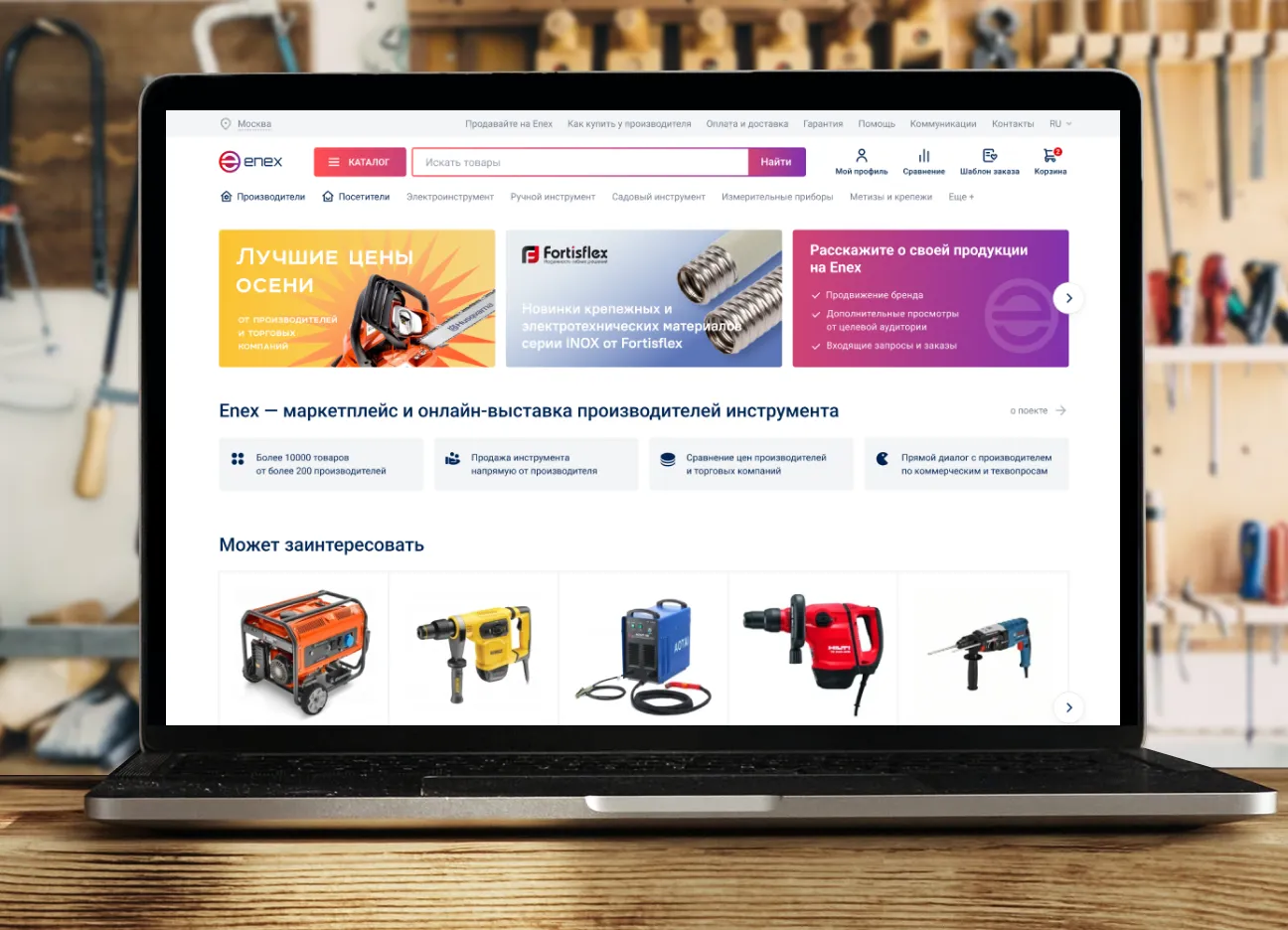
B2B маркетплейс
Enex — маркетплейс и онлайн-выставка производителей инструмента
Результат
Перепроектированы интерфейсы, разработан новый визуальный стиль и дизайн, маркетплейс перезапущен на новом технологическом стеке.
Редизайн и переход на новые технологии проводился постепенно, раздел за разделом, без остановки работы платформы.
Особое внимание уделено производительности платформы.
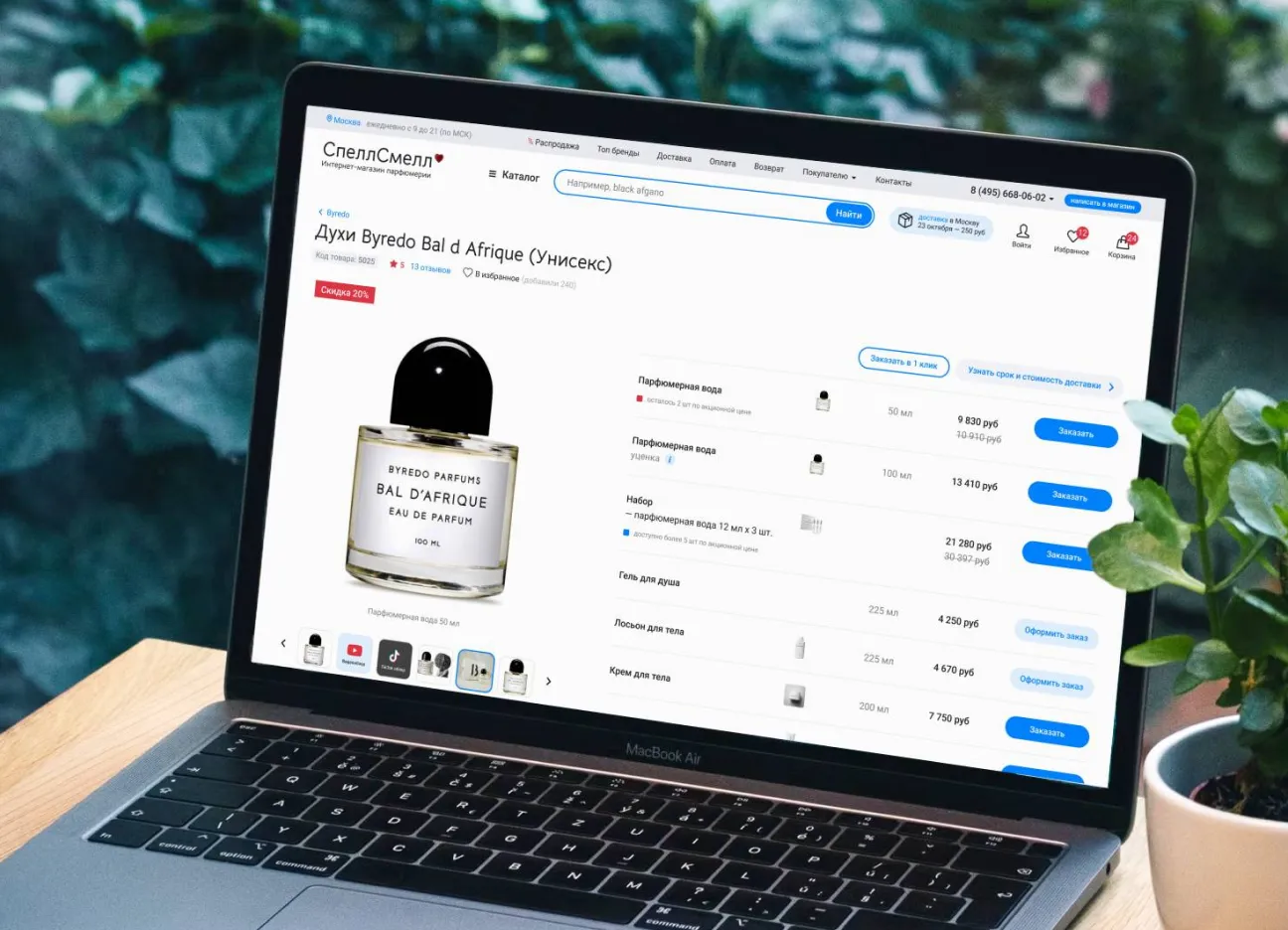
Редизайн интернет-магазина
СпеллСмелл — интернет-магазин парфюмерии, работающий более 10 лет
Результат
Перепроектированы все интерфейсы интернет-магазина.
Разработана дизайн-концепция. Отрисован дизайн всех интерфейсов, окон и состояний. Собрано frontend-приложение.
Интерфейсы обновлялись постепенно без остановки работы проекта.
700+ макетов. Магазин переведен на headless архитектуру.
Редизайн интернет-магазина
Стартек — официальный дилер сельхозтехники ПТЗ, Deutz‑Fahr, Светлоградагромаш, АГРОМАШ и т.д. в Краснодарском крае
Результат
Проведен редизайн и обновление платформы интернет-магазина. Новые функций запускались параллельно с обновлением дизайна.
Редизайн и переход на новые технологии проводился постепенно, раздел за разделом, без остановки работы платформы.
Особое внимание уделено производительности проекта.